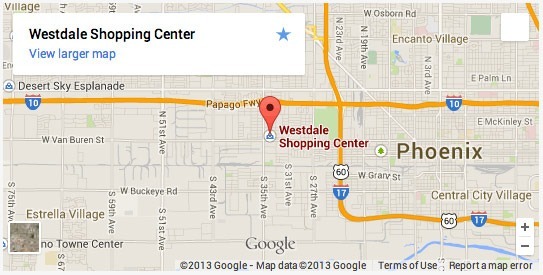
구글 맵을 내장한 코드(iFrame)을 사용하여 웹사이트에 지도를 추가하는 경우가 있습니다. 구글 맵 아이프레임 왼쪽 상단 모서리에 있는 주소 상자를 숨길 수는 없죠~ 간단한 CSS로 삭제하는 방법을 알려드리겠습니다.

아이프레임은 div보다 300px 높게 하고, 아래는 150px, 위는 150px로 합니다. iframe 상단에 margin-top:-150px 을 사용하여 가립니다.
<div style="width: 100%; overflow: hidden; height: 300px;">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d39797.07748547086!2d5.46683904751879!3d51.433965676849986!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47c6d90575ca5e3d%3A0x55989f5f344b006!2sPrins+Hendrikstraat+5!5e0!3m2!1snl!2snl!4v1392716144537"
width="100%"
height="600"
frameborder="0"
style="border:0; margin-top: -150px;">
</iframe>
</div> width가 100%일때 사용하는 소스 입니다.
위 소스를 활용하면 구글 맵을 좀 더 깔끔하게 사용할 수 있겠죠?

![[google map remove place card] 구글 맵 인포박스 삭제하는 방법](https://choojongbum.com/wp-content/uploads/2020/01/google-map-iframe.jpg)