
[Elementor] 엘리멘터 컬럼에 링크 걸어주는 방법 Elementor column a link
엘리멘터를 사용하다보면 이미지나 텍스트에는 링크요소가 있는데 컬럼에 링크를 걸어야 되는 경우가 있습니다.
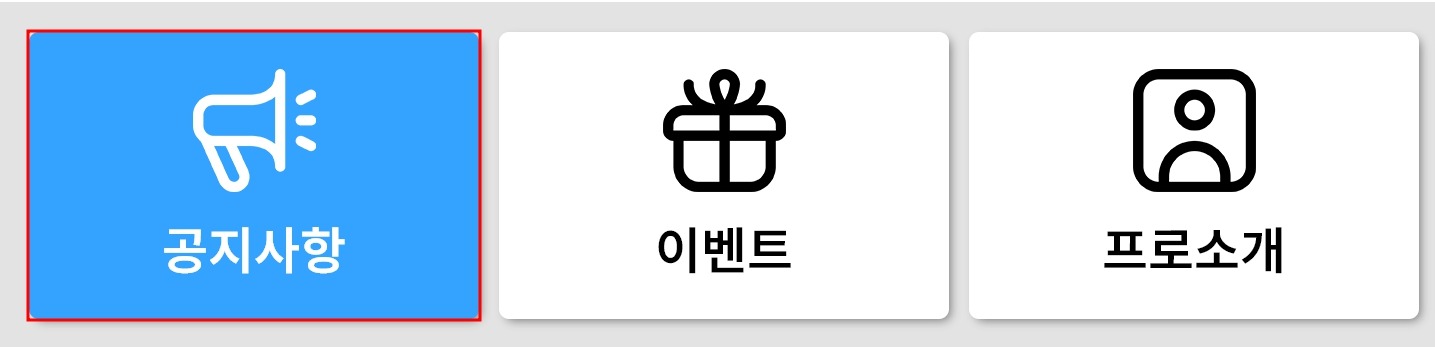
아래와 같이 버튼식 배너를 만들때 이미지나 텍스트에만 링크가 들어가 있으면 사용자가 사용하기 불편해지겠죠^^
간단하게 소스를 활용하여 엘리멘터 컬럼에 링크를 걸어주는 방법에 대해 알아보겠습니다.

이미지에는 링크 속성이 있어서 링크값을 넣어주면 되지만 전체 컬럼에 링크를 걸어줘보겠습니다.


우선 엘리멘터 기본 빌더에는 속성 Attribute 기능이 없습니다. 아쉽지만 엘리멘터 프로를 사용하셔야됩니다.
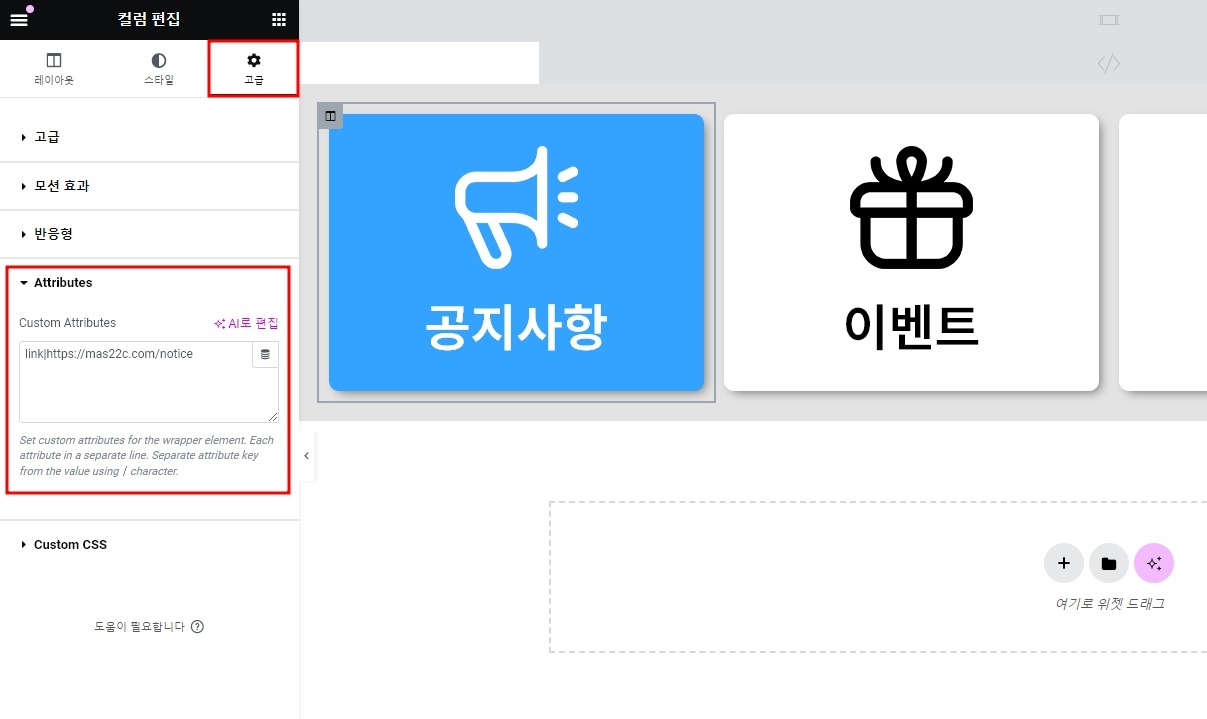
엘리멘터 프로를 설치하면 속성 Attribute가 활성화 되는데 해당 컬럼 편집에서 [고급] → [속성 Attributes]로 들어가 위와같이 [Link|링크값]을 넣어줍니다.

컬럼 상단에 [HTML] 모듈을 이용하여 아래 코드를 넣어줍니다.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var $ = jQuery
$(document).ready(function(){
$('.elementor-section[link], .elementor-column[link] > .elementor-widget-wrap, .e-con[link], .e-container[link]').on('click', function(){
var $this = $(this).hasClass('elementor-widget-wrap') ? $(this).parent() : $(this),
link = $this.attr('link'),
newtab = $this.attr('newtab'),
openIn = typeof newtab !== 'undefined' && newtab !== false ? '_blank' : '_self'
window.open(link, openIn)
})
})
</script>
<style>
.elementor-section[link], .elementor-column[link] > .elementor-widget-wrap, .e-con[link], .e-container[link] {
cursor: pointer;
}
</style>코드값을 넣어준 후 업데이트를 하면 컬럼에 전체링크가 들어간 것을 확인 할 수 있습니다.
엘리멘터 컬럼에 링크를 주는 방법에 대해 알아보았습니다. 위 내용은 엘리멘터 컬럼/섹션/컨테이너에 모두 해당됩니다.
잘 활용해보세요~!^^